Conference Program Editor
Freelance project done for the International Association for Cryptologic Research (IACR)
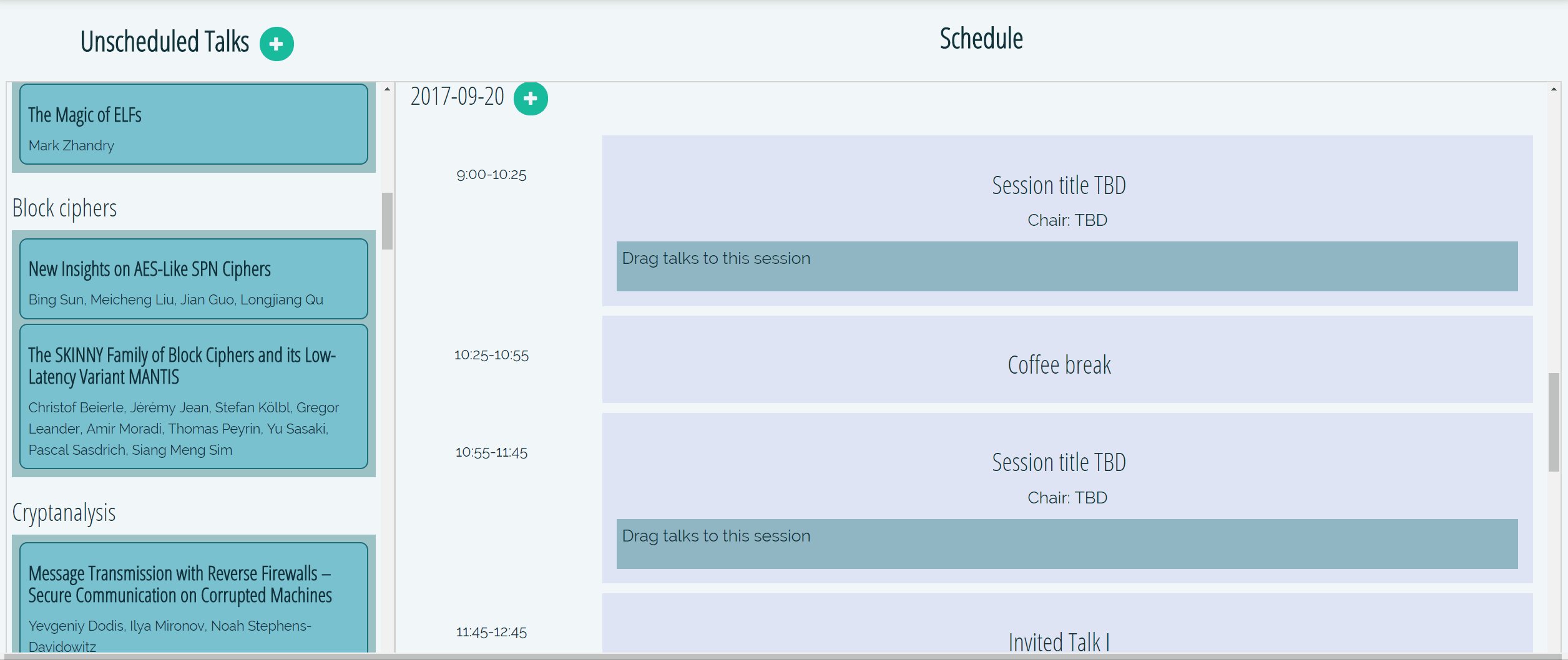
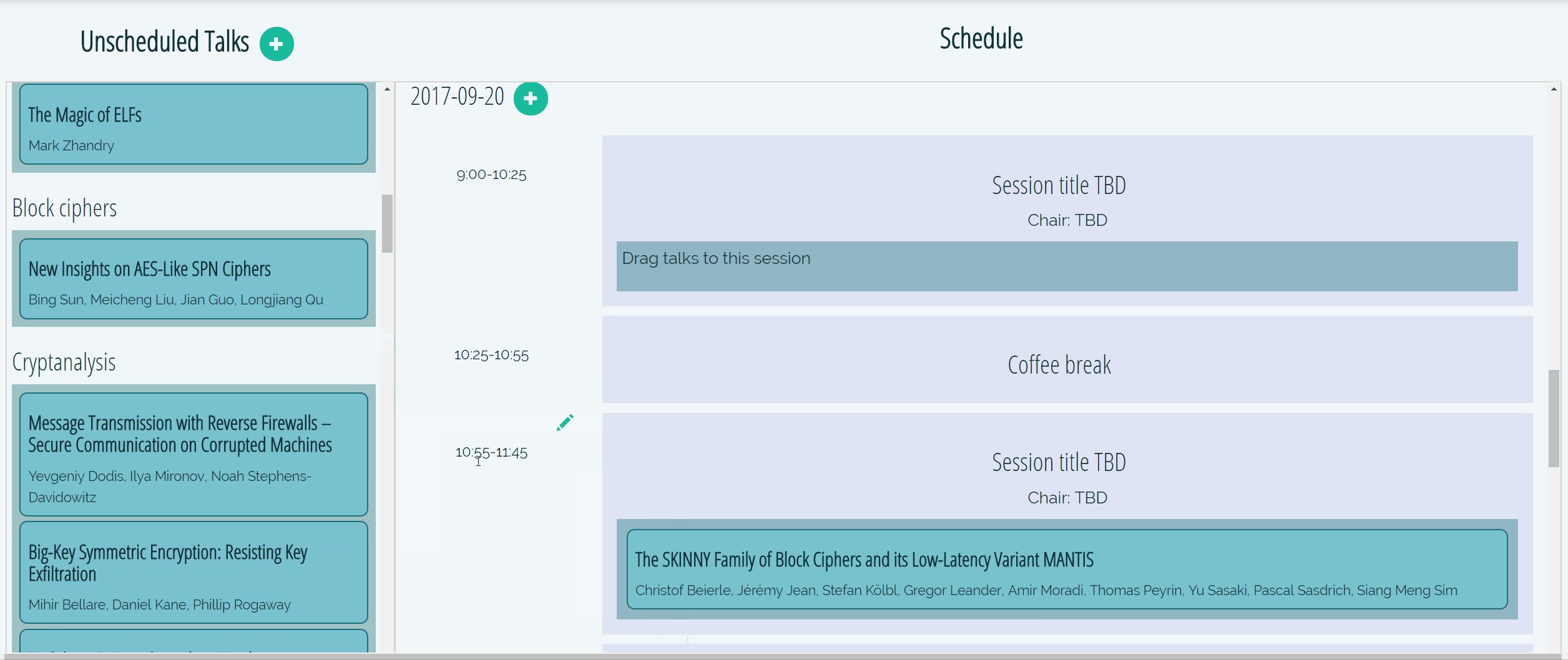
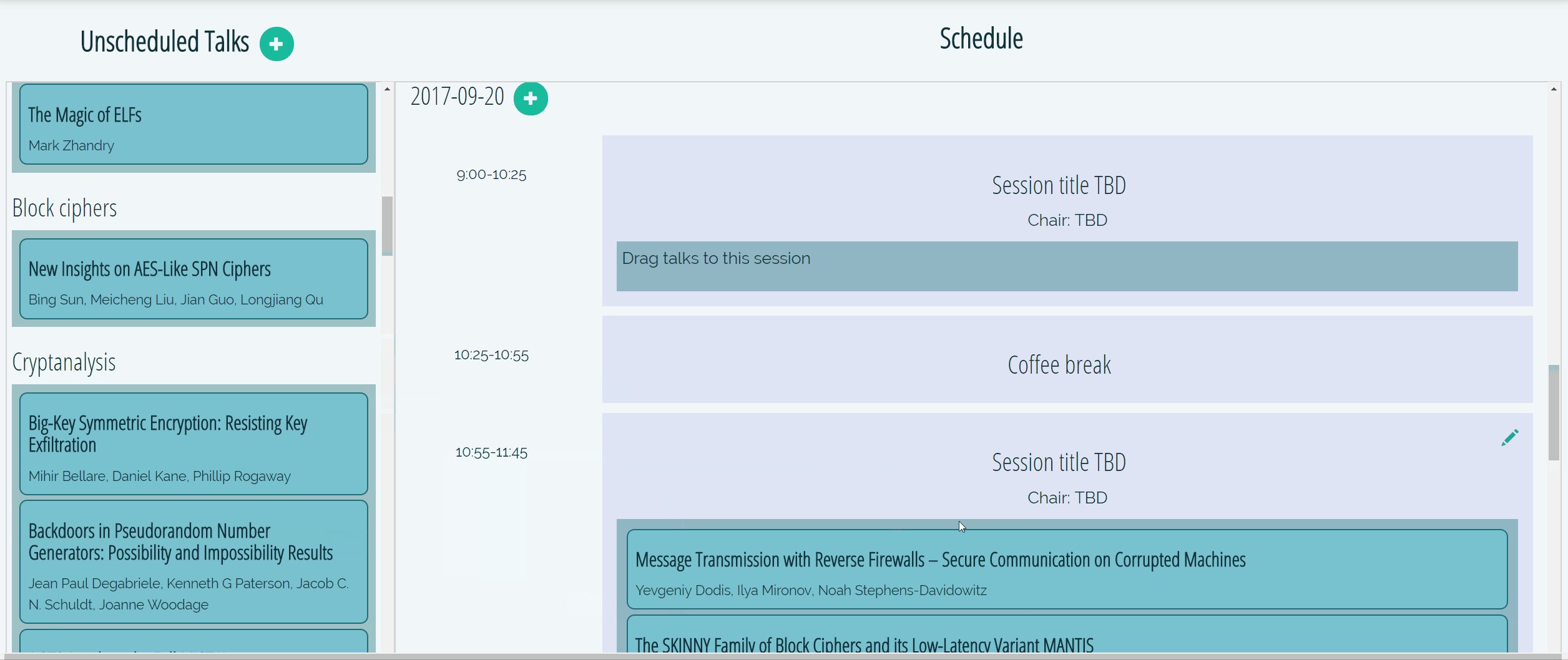
The most complicated part about a conference website is the program, which needs to support multiple tracks and hierarchical organization of sessions. In the past, conference chairs would often resort to creating index cards for each talk, and arranging them on a table to group things together (I am not making this up - it actually happened!). The natural evolution of this is a drag-and-drop user interface that allows the conference program chair to arrange the talks visually, so that's what I set about building.
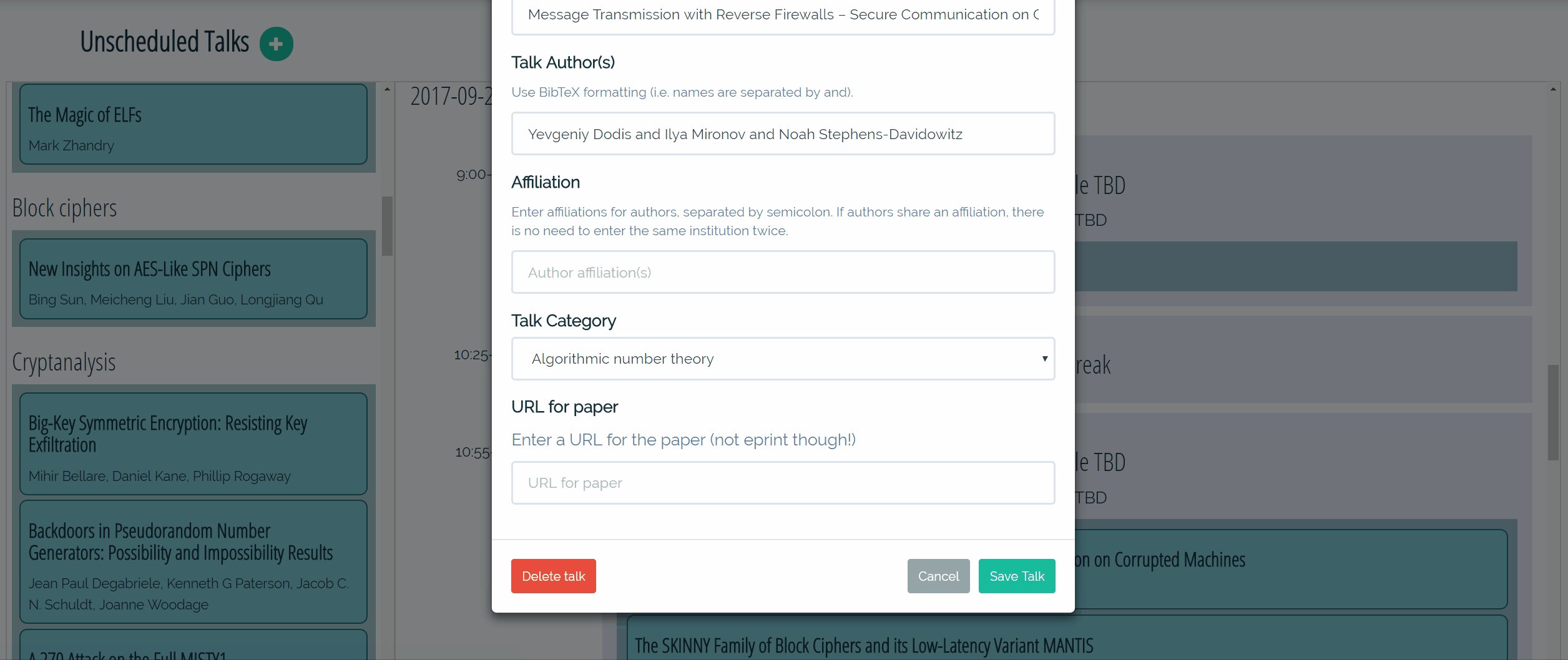
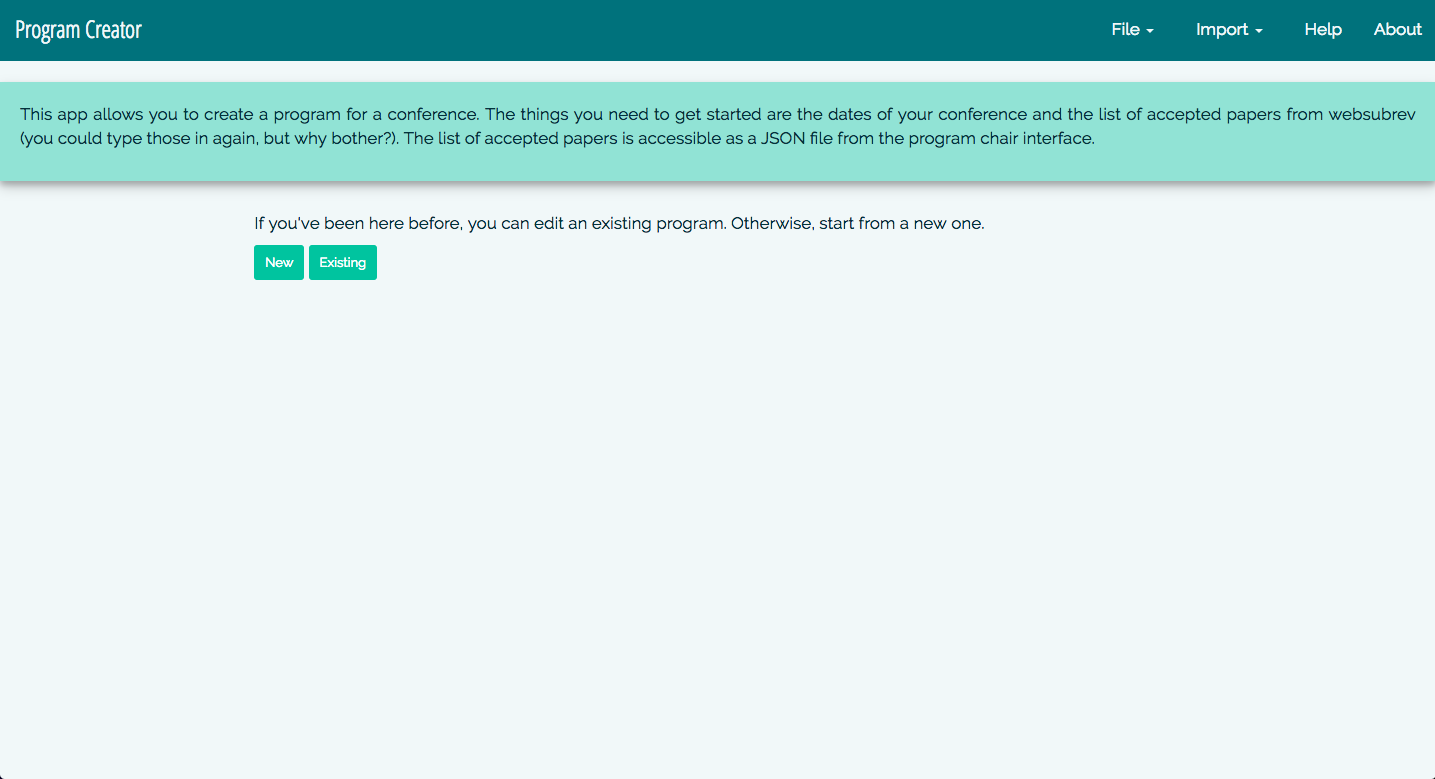
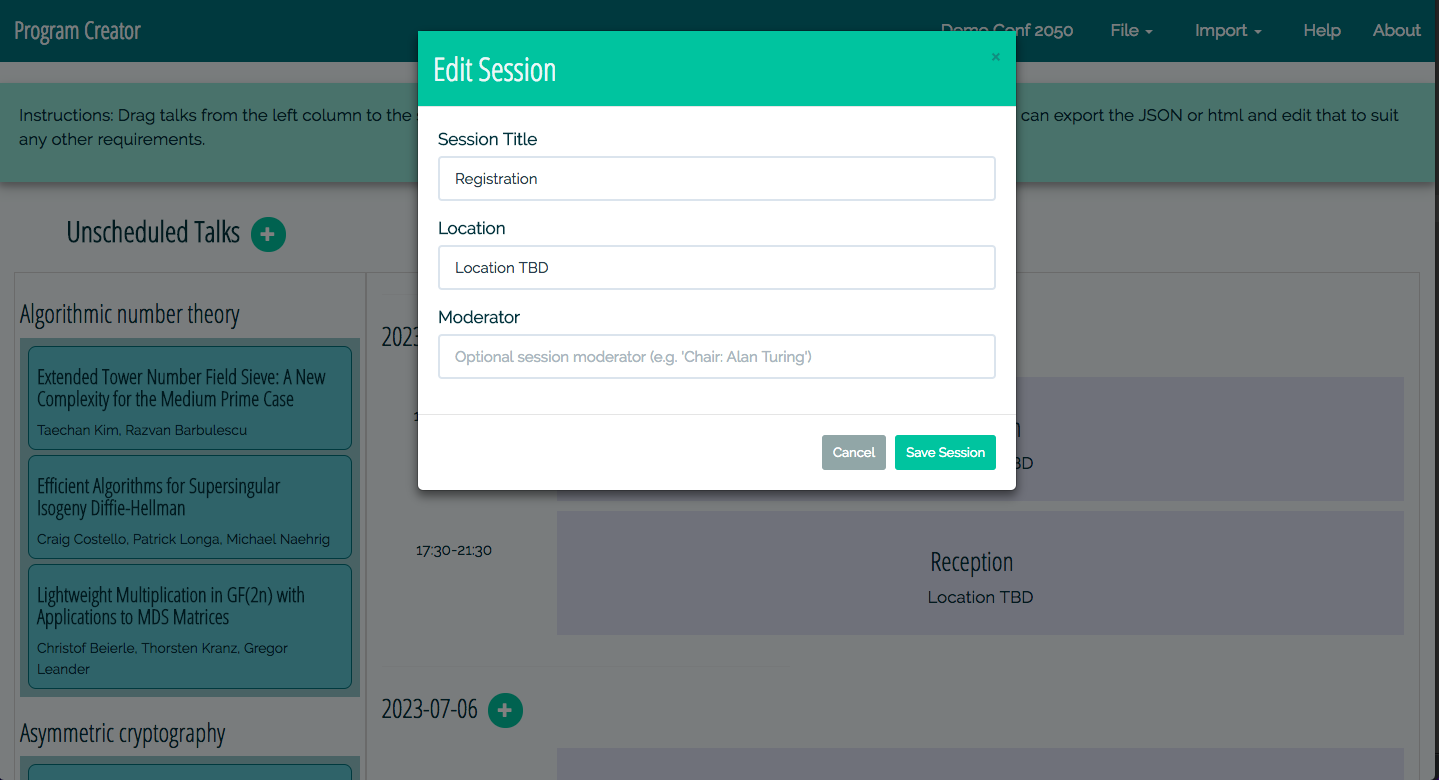
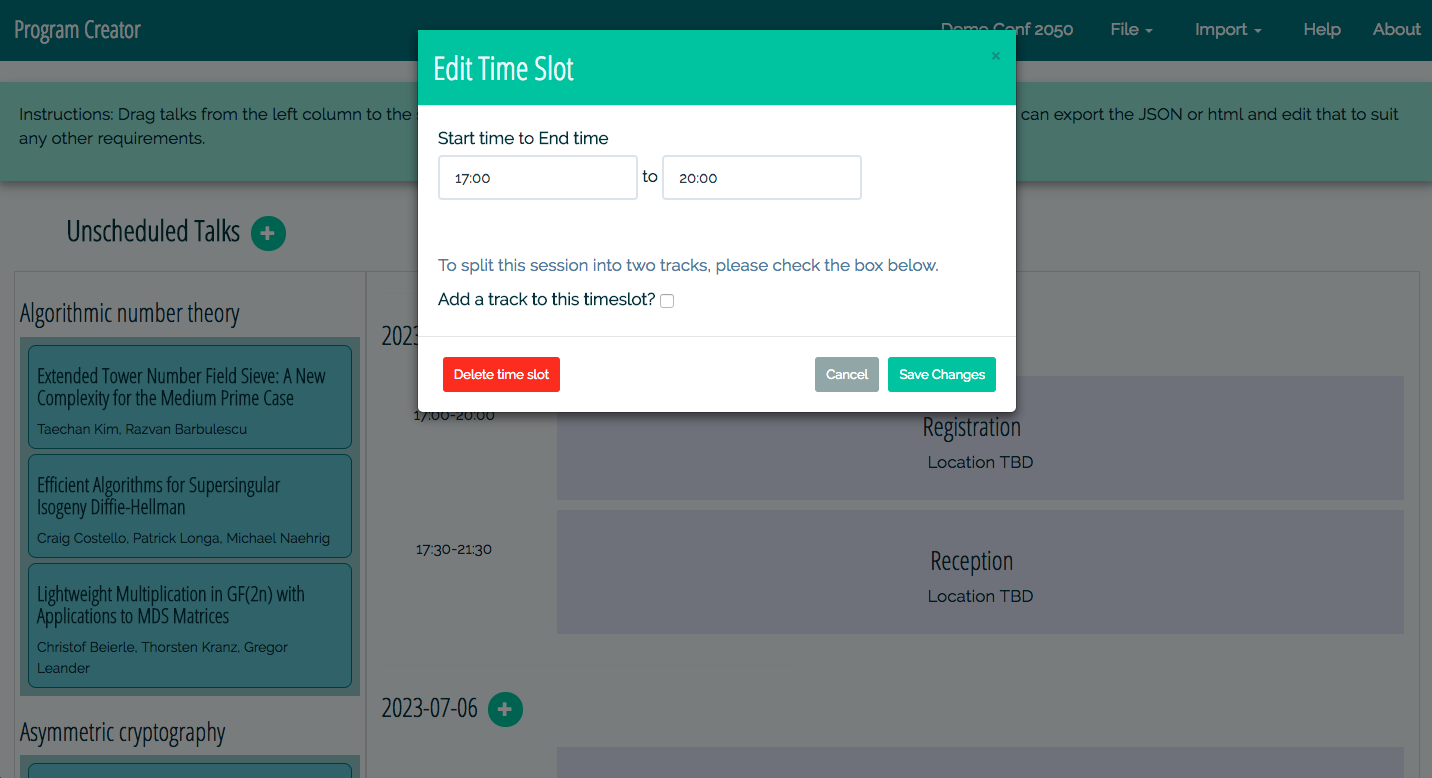
The conference chair starts from a list of accepted papers in JSON format (which for IACR is derived from websubrev). They answer a few simple questions and start filling in the extra information about session chairs, times, breaks, etc. Users can save and return to edit a schedule later, or start from a basic template.
This was built with Bootstrap 3, jQuery, dragula, the jQuery date range picker plugin, time picker plugin, and the JavaScript plugin datepair. This is in active use on the IACR site.
Screenshots